ダークモード実装してみた。

これは個人的な備忘録。
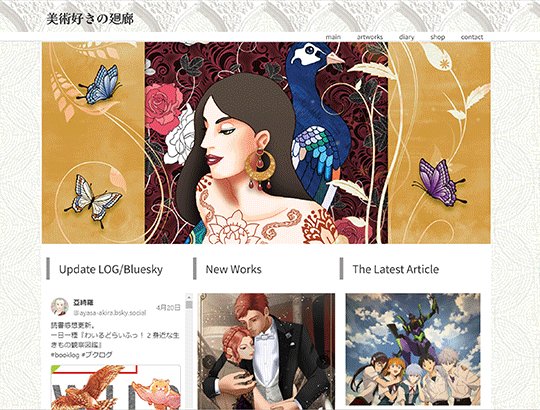
ウェブサイトをダークモードに対応してみた。
数年前からの傾向で実装しようと思っていたのだが、既に制作済みのサイトのカラーの振り分け、指定し直しが面倒で二の足を踏んでいた。
だが。最近、夜に自分のサイトを見たとき、白背景がとても眩しく感じられたので、実装を決意。(老眼か!?)
参考にしたのは下記。
ユーザーインターフェースとしてモードを選択できるスイッチの実装も考えたが、選択してもらうのも手間では?と思い、OS設定を反映することに。
少ないコード、フィルタで簡単に実装できるなら楽じゃなーい!
と考えていたのだが、それでも諸々の調整が必要……
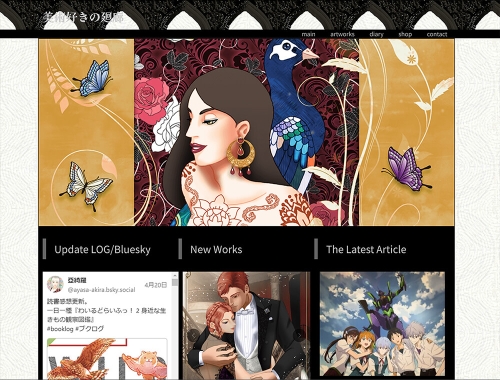
まずはサイト全体をフィルタープロパティを使ってサイト全体の階調を反転。そうすると画像の階調も反転してしまうので、画像を再び階調反転させる。
@media (prefers-color-scheme:dark) {
html {
filter:invert(1) hue-rotate(180deg);
}
html img,iframe {
filter:invert(1) hue-rotate(180deg);
}
}
サイト全体の階調を反転させているだけなのでモーダルウインドウの黒い背景が白になってしまう。
諸々のプラグインを使用しているので、外したい要素のクラス等を解析、指定し、想定通りのデザインになったと思っていたら、Chromeだけそうはいかなかった。

何故か背景画像が白いまま……Chrome自体がまだダークモードに対応しきれていない?とも言われているので、そういった理由が原因なのかもしれない。
試行錯誤のすえ、画像を指定したcssに!importantを付けて解消。
でもこれを指定したら、背景画像の固定background-attachment:fixed;が解除されてる……しかも、そこに!importantつけるとまた反映されない……|||orz

ともあれ、これで念願のダークモードが実装。
サイトに来てくれる方々の目の健康と電気代の節約に貢献できれば、幸い。
このサイトデザイン、過去サイトからの踏襲で「白い大聖堂」をイメージしていたけれど、これで普通?のゴシック大聖堂(ゴス)寄りになってしまった……
もともとはそれに対する反骨精神で作っていたが、結果として本末転倒……と思ったけれど、検証したかったし、これも時代の変化に合わせて。
この方法、<ifreme>で読み込んでいる引用や参考にさせて頂いたX(旧Twitter)や自身のBlueskyの投稿画像の色相反転を個別での調整が面倒だったので、<ifreme>は丸々解除するように設定。
ほかにも気になる点はあるけれど……もうちょっと時間があるときに改めて試してみよう。